本文共 4031 字,大约阅读时间需要 13 分钟。
HTML <font> 标签
定义和用法
<font> 规定文本的字体、字体尺寸、字体颜色。
实例
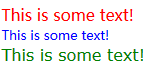
规定文本字体、大小和颜色:
1 This is some text!2 This is some text!3 This is some text!
HTML 与 XHTML 之间的差异
在 HTML 4.01 中,font 元素不被赞成使用。
演示效果

HTML <ul> 标签
定义和用法
<ul> 标签定义无序列表。
实例
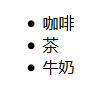
无序 HTML 列表:
1
- 2
- Coffee 3
- Tea 4
- Milk 5
HTML 与 XHTML 之间的差异
在 HTML 4.01 中,ul 元素的 "compact" 和 "type" 属性是不被赞成使用的。
在 XHTML 1.0 Strict DTD 中,ul 元素的 "compact" 和 "type" 属性是不被支持的。
演示效果

HTML <ol> 标签
定义和用法
<ol> 标签定义有序列表。
实例
有序 HTML 列表:
12
- Coffee
3- Tea
4- Milk
5
HTML 与 XHTML 之间的差异
在 HTML 4.01 中,ol 元素的 "compact"、"start" 以及 "type" 属性是不被赞成使用的。
在 XHTML 1.0 Strict DTD 中,ol 元素的 "compact"、"start" 以及 "type" 属性是不被支持的。
演示效果

HTML <dl> 标签
定义和用法
<dl> 标签定义了定义列表(definition list)。
<dl> 标签用于结合 <dt>(定义列表中的项目)和 <dd>(描述列表中的项目)。
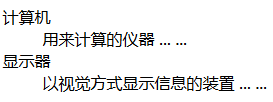
实例
1
- 2
- 计算机 3
- 用来计算的仪器 ... ... 4
- 显示器 5
- 以视觉方式显示信息的装置 ... ... 6
HTML 与 XHTML 之间的差异
NONE
演示效果

HTML <hr> 标签
定义和用法
<hr> 标签在 HTML 页面中创建一条水平线。
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
实例
被水平线分隔的标题和段落:
1This is header 1
2
3This is some text
HTML 与 XHTML 之间的差异
在 HTML 中,<hr> 标签没有结束标签。
在 XHTML 中,<hr> 必须被正确地关闭,比如 <hr />。
在 HTML 4.01 中,hr 元素的所有呈现属性均不被赞成使用。
在 XHTML 1.0 Strict DTD 中,hr 元素的所有呈现属性均不被支持。
演示效果

HTML <table> 标签
定义和用法
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
实例
一个简单的 HTML 表格,包含两行两列:
1
| Month | 4Savings | 5
|---|---|
| January | 8$100 | 9
HTML 与 XHTML 之间的差异
在 HTML 4.01 中,table 元素的 "align" 和 "bgcolor" 属性是不被赞成使用的。
在 XHTML 1.0 Strict DTD,table 元素的 "align" 和 "bgcolor" 属性是不被支持的。
演示效果

HTML <caption> 标签
定义和用法
caption 元素定义表格标题。
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
实例
1
| 100 | 5200 | 6300 | 7
| 400 | 10500 | 11600 | 12
HTML 与 XHTML 之间的差异
在 HTML 4.01 中,caption 元素的 align 属性是不被赞成使用的。
在 XHTML 1.0 Strict DTD 中,caption 元素的 align 属性是不被支持的。
演示效果

HTML <tbody> 标签
定义和用法
<tbody> 标签表格主体(正文)。该标签用于组合 HTML 表格的主体内容。
tbody 元素应该与 和 元素结合起来使用。
thead 元素用于对 HTML 表格中的表头内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。
注释:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。
提示:在默认情况下这些元素不会影响到表格的布局。不过,您可以使用 CSS 使这些元素改变表格的外观。
详细描述
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
实例
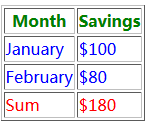
带有 thead、tbody 以及 tfoot 元素的 HTML 表格:
1
| Month | 5Savings | 6
|---|---|
| Sum | 12$180 | 13
| January | 19$100 | 20
| February | 23$80 | 24
HTML 与 XHTML 之间的差异
NONE
演示效果

HTML <a> 标签
定义和用法
<a> 标签定义超链接,用于从一张页面链接到另一张页面。
<a> 元素最重要的属性是 href 属性,它指示链接的目标。
在所有浏览器中,链接的默认外观是:
- 未被访问的链接带有下划线而且是蓝色的
- 已被访问的链接带有下划线而且是紫色的
- 活动链接带有下划线而且是红色的
提示:您可能已经注意到了,W3School 站点内的链接外观与默认的链接外观非常不同。您可以使用 向文本超链接添加复杂而多样的样式。
实例
指向 w3school 的超链接:
HTML 4.01 与 HTML5 之间的差异
在 HTML 4.01 中,<a> 标签可以是超链接或锚。在 HTML5 中,<a> 标签始终是超链接,但是如果未设置 href 属性,则只是超链接的占位符。
HTML5 提供了一些新属性,同时不再支持一些 HTML 4.01 属性。
演示效果